Cách Tạo Trang Đếm Ngược thời gian Chuyển Hướng WordPress

2 bình luận
Hướng dẫn cách tạo tính năng Đếm ngược tự động chuyển link ngoài wordpress
Hôm nay, vienthongbuonho.net sẽ hướng dẫn cho các bạn cách tạo tiện ích đếm ngược tự động chuyển link ra bên ngoài wordpres sửu dụng đối với những website mã nguồn WordPress).
Kết thúc bài viết này, bạn sẽ được chức năng tự động đếm ngược thời gian trước khi chuyển trang.
1. Ưu điểm của việc sử dụng tiện ích đếm ngược tự động chuyển link ra bên ngoài wordpress
Đối với các website chia sẻ tài liệu/ download… thì việc người dùng thoát trang có thể nói là khá nhanh.
Đôi khi người dùng tìm kiếm tài liệu trên google và sau đó họ truy cập website của bạn và nhấp vào mục tải tài liệu chỉ mất một thời gian rất ngắn.
Điều này đồng nghĩa với việc tỉ lệ thoát trang của bạn sẽ là khá cao, gây ảnh hưởng đến việc SEO website của bạn.
Việc tạo bộ đếm ngược tự động chuyển link tải tài liệu ra bên ngoài sẽ nâng cao thời gian ở lại Website của bạn một cách cao hơn.
Thời gian chờ đếm ngược này bạn hoàn toàn có thể tự cài đặt, cấu hình cho phù hợp với yêu cầu của bạn.
Tuy nhiên, bạn nên để thời gian tầm khoảng từ 15 – 20 giây thôi nhé, nếu bạn để thời gian chờ đợi dài sẽ gây khó chịu cho người sử dụng website của bạn.
2. Cách thực hiện
Bước 01: Tạo mới 1 trang có tên bất kỳ, với đường dẫn url tên là downurl như hình 2
Ví dụ: https://vienthongbuonho.net/dowurl/

Bước 02: Bạn sẽ cần phải cài đặt thêm 1 plugin siêu nhẹ, tên là Better WordPress External Links.
Bạn có thể Tải Plugin Better WordPress External Links
Khi bạn tìm trên kho ứng dụng plugin của wordpress thì bạn sẽ nhìn thấy plugin này, trong quá trình cài đặt bạn sẽ có thể nhận được thông báo rằng Plugin này có thể không tương thích với phiên bản worrdpress hiện tại của bạn (Hình 3)

Tuy nhiên, bạn cũng đừng lo, plugin này hoàn toàn hoạt động tốt với các phiên bản WordPress mới nhất hiện nay.
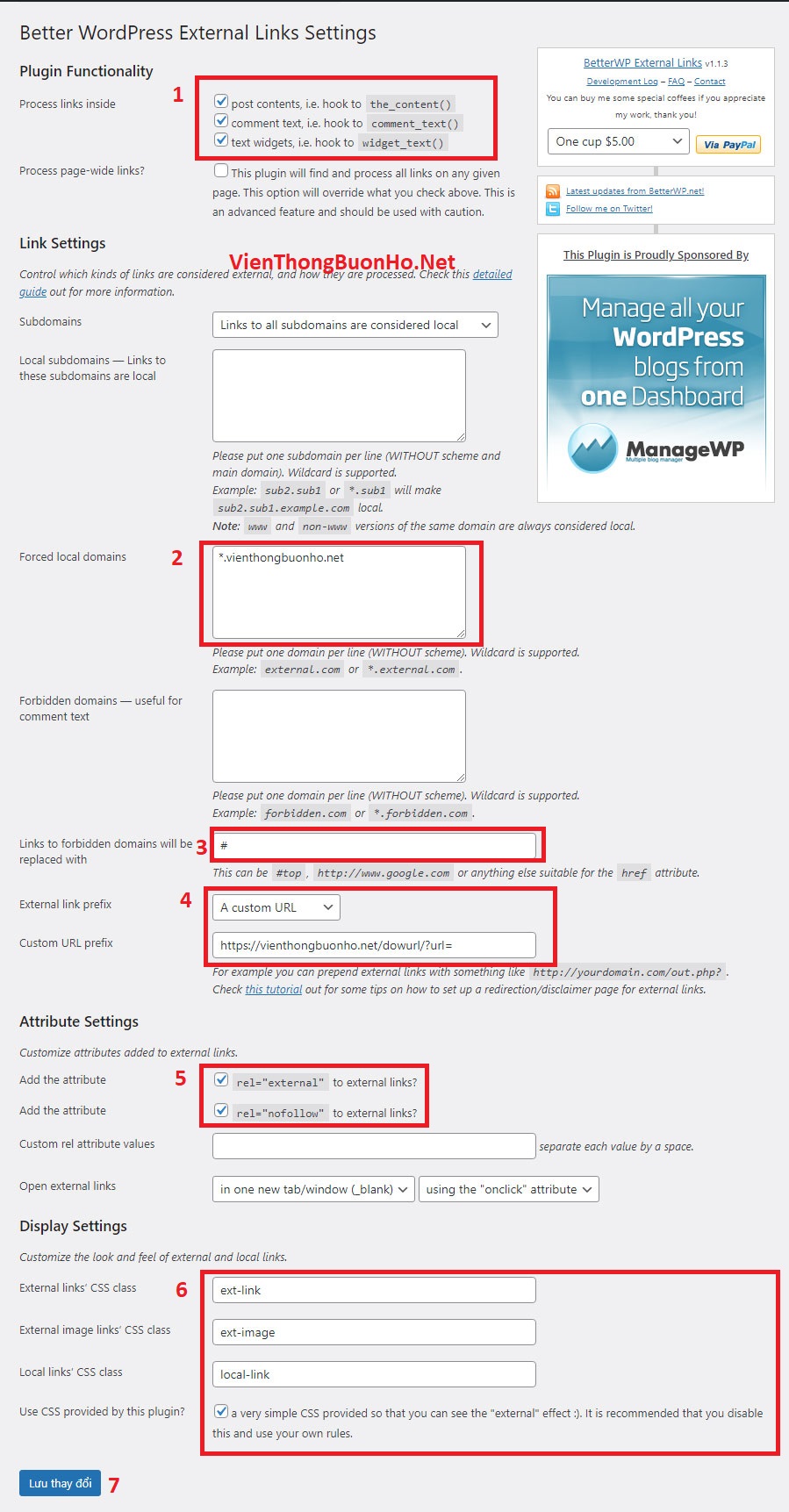
Bước 03: Bạn tiến hành cấu hình plugin này như hình 4 bên dưới.

Bạn cũng cần chú ý tới các vị trí mà mình khoanh màu đỏ, bạn nên cấu hình giống như thế.
Lưu ý:
- Điều quan trong là bạn phải thay đổi url: vienthongbuonho.net thành tên miền riêng của bạn.
- Để không bị chuyển hướng giữa các bài viết nội bộ thì nên thêm vào cấu trúc dạng *.youdoman của bạn tại mục số 2
Bước 04: Bạn mở một chương trình biên soạn code bất kì, chẳng hạn như Notebad và dán đoạn code ở bên dưới vào, sau đó bạn save lại thành file tên là “page-dowurl.php“.
Hoặc bạn cũng có thể tải file mình đã tạo sẵn tại đây
<?php
// Lay URl chuyen huong tu bien Get
$redirect_to = !empty($_GET['url'])
? trim(strip_tags(stripslashes($_GET['url'])))
: '';
$wait_time = 15000; // thời gian chuyển hướng tu dong (tính bằng millisecond - ví dụ 15000ml = 15 giây đếm ngược).
$wait_seconds = $wait_time / 1000;
add_action('wp_head', 'redirect_to_no_index', 99);
function redirect_to_no_index()
{
?>
<!-- tắt tính năng index trang này -->
<meta name="robots" content="noindex, follow">
<?php
}
add_action('wp_head', 'redirect_to_external_link');
function redirect_to_external_link()
{
global $redirect_to, $wait_seconds, $wait_time;
if (empty($redirect_to) || empty($wait_time)) {
return;
}
?>
<script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script>
<noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript>
<?php
}
get_header(); //hiện thị đầu header
?>
<p></p>
<!-- Start quang cao 1 -->
<div align="center">
<p>
<!-- Bạn có thể chèn mã quảng cáo ads của bạn vào dòng này -->
</p>
</div>
<!-- End quang cao 1 -->
<div id="redirect-page-content" style="width: 100%; background:#fff; height: 50%; margin: 0px 0px 0px 0px; text-align: center; font-size: 18px;">
<div class="redirect-message">
<?php if (!empty($redirect_to)) {
?>
<p><img src='https://vienthongbuonho.net/wp-content/uploads/2023/01/chuyen-huong-3.1.gif'/> </p>
<p style="font-size: 90%;margin: 8px 0px 15px 0px !important;color: #f50c0c;"><strong>HỆ THỐNG SẼ TỰ ĐỘNG CHUYỂN ĐẾN TRANG TẢI FILE SAU <span style="color: #2fad16" id="timer"></span> GIÂY </strong></p>
<?php
} else {
_e('Link chuyển hướng đã bị lỗi');
}
?>
</div>
</div>
<script>
document.getElementById('timer').innerHTML = <?php echo $wait_seconds;?>;
var timer = <?php echo $wait_seconds;?>;
var interval = setInterval(function() {
var seconds = timer;
if (seconds > 0) {
--seconds;
document.getElementById('timer').innerHTML = seconds + "";
timer = seconds;
}
else {
}
}, 1000);
</script>
<?php
get_footer(); //hiện thị bên dưới footer
?>Lưu ý: Tùy theo nhu cầu cá nhân của bạn, bạn có thê thay đổi những dòng bôi đen ở code bên trên cho phù hợp với trang web của bạn hơn.
Bước 05: Bạn tải file vừa tạo lên folder themes mà bạn đang sử dụng. Thông thường có đường dẫn như “public_html / wp-content / themes / tên_theme_ma_ban_dang_sử_dụng”.
Bước 06: Cách kiểm tra tính năng tự động đếm ngược thời gian chuyển link, Bạn mở 1 bài viết với đường link bất kỳ dẫn ra ngoài internet, sau đó bạn bấm vào link đó để tận hưởng thành quả nhé.

Bài viết rất bổ ích, Thanhs Admin
Thanks bạn…